フリーのドローソフト「Inkscape」を使って迷路を作って遊んでます。
ここでは、Inkscapeをどのように使って迷路を描くのか、自分なりに考えたいくつかの方法をまとめておきたいと思います。Inkscapeの細かい操作手順をマニュアルのように説明することはしないですが、だいたいの流れはわかると思います。
手書きした迷路をトレースする方法
(手順1)紙の上にペンなどで手書きして、スキャナで読み取って画像データ化します。

(手順2)ビットマップのトレースメニューでビットマップのトレースダイアログを表示し、単一スキャン > 明るさの境界を選び、トレース結果をプレビューで確認しながらしきい値を調節して、いい感じにトレースできるしきい値を見つけて、適用ボタンを押します。
(手順3)トレースが実行されて、多数のベジエ曲線をつなぎ合わせた構造のベクタデータ(Inkscapeでいうところのパスオブジェクト)に変換してくれます。あとは好きなように入口と出口の矢印などを書き加えてから、PNG画像ファイルにエクスポートします。エクスポート時に変更できるパラメータのうち、アンチエイリアスを調整(たいてい、0か1)することで、迷路の通り道が不必要にぼやけないようにします(ぼかしが入ると、迷路の細かい通り道が見えにくくなってしまうことが多いので)。
(手順2の別法)色まで含めてトレースしたい場合は、ビットマップのトレースダイアログで単一スキャン > 明るさの境界の代わりにマルチカラー > 色を選んで、積み重ねのチェックボックスをチェックし、プレビューで確認しながらスキャン数を調節して、いい感じにトレースできるスキャン数を見つけて、適用ボタンを押します。

写真をトレースして迷路にする方法
カメラで撮影した写真画像をInkscapeでトレースして迷路を作ります。トレースした結果生成されるパスを、ところどころで切断したりつなぎ合わせたりするように編集して、迷路化します。こういう編集が可能なのも、ベクタデータ化する利点のひとつですね。
(手順1)ファイル > インポートメニューで写真データを読み込んで、ビットマップ画像オブジェクトとして貼り付けます。

(手順2)このままだと、迷路化したい真ん中の葉以外の部分もトレースしてしまうことになるので、真ん中の葉だけ切り取ります。そのために、Inkscapeのペンツールを使って、葉の外側をなぞるように上からパスを描きます。描いたパスのストロークの色を例えば青に設定すると次のようになります。

(手順3)画像オブジェクトと上から描いたパスオブジェクトとを一緒に選択しておいて、オブジェクト > クリップ > クリップを設定メニューを選ぶと、上から描いたパスの内側だけ切り取った表示になります。

ただし、このままでは葉の周囲の部分は表示上見えないだけで画像データ自体は内部に残っているので、手書き画像のときのようにトレースを実行すると、切り取られた葉のところ以外もトレースされてしまいます。
(手順4)そこで、切り取った後の画像オブジェクトを選択しておいて、ファイル > エクスポートメニューを選んで、切り取った後の状態で別の画像ファイルに保存し、その画像ファイルを再度インポートします。
(手順5)トレースを実行します。色も含めてトレースしたいので、ビットマップのトレースダイアログでマルチカラー > 色を選択し、迷路化しやすい単純な境界線になるようにスキャン数を例えば「4」のように少なめに設定してトレースを実行します。

(手順6)トレースした結果、スキャン数と同じ色数の4個のパスが生成されているので、そのパスをレイヤーとオブジェクトダイアログ上で1つずつ選びながら、内側の塗りつぶしの色と境界線の色を迷路っぽく見える色に変更していきます。

(手順7)ノードツールを使って、迷路の通り道にしたいところのパスを切断したり、逆にふさいだりして、迷路化します。
トレースを実行した結果がどのような線になるかは、やってみないとわからないところなので、トレース結果をよく観察して、どの部分を通り道にすると迷路としてよりおもしろい構造になるのかを想像できるかどうかがポイントと言えばポイントです。
ここまでは実際に迷路を作る際に使っている方法です。
以下は、本格的な迷路を作るには少し自由度が小さいけれど、お手軽に迷路作りができそうな手順として考えてみました。
通り道をベジエ曲線で描く方法
Inkscapeのペンツールを使って、太めのベジエ曲線を描くことで迷路を作る方法です。
(手順1)迷路の外枠として、塗りつぶした図形を描きます。例えば青い四角形を描きます。

(手順2)ペンツールを使い、色は背景色と同じ色(例えば白)、ストローク(描線)のスタイルとして線の端を「丸」にします。

(手順3)そのペンツールで入口から出口まで、一本の正解ルートをまず描きます。


(手順4)出口まで描いたら、他の袋小路を描きます。ちなみに、このサンプルでは雑に描いてますが、正解ルートの曲がり角になっているところから袋小路を枝分かれするように描くと、正解ルートがわかりにくい迷路になると思います。

(手順5)袋小路を描いたら、ノードツールを使って、これまで描いてきた線の上のノードを移動したり、ノードとノードの間のセグメントをドラッグして曲げたりして、全体をさらに迷路っぽくします。描く線をもう少し太くすれば、さらに迷路っぽくなるかもしれません。

グリッドに沿って壁を描く方法
Inkscapeでは、キャンバス前面に表示した升目(グリッド)のところにぴったり線を描く機能(スナップ機能と言います)があるので、これを使って、上下左右の直線を組み合わせた迷路を描きます。
(手順1)Inkscapeの表示 > ページグリッドメニューを操作して、キャンバス上にグリッド(升目)を表示させます。

(手順2)スナップ設定のダイアログ上で、スナップを有効にチェックを入れ、ノードとグリッドにもチェックを入れます。すると、ペンツールで入力するノードの位置がグリッドの交点上にぴったり来るように誘導されるようになります。まず、迷路の枠と出入口を描きます。

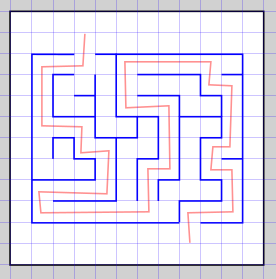
(手順3)正解ルートの基準線もペンツールで描きます。

(手順4)壁を描きます。

(手順5)正解ルートの基準線を削除し、グリッドを非表示にします。

年輪状の迷路を描く方法
Inkscapeには、選択した図形よりもちょっとだけ小さい図形(大きい図形)に変換する機能があるので、これを使って木の年輪のように(別の言い方をすればバームクーヘン状に)主要な壁を描き、正解ルートに沿って壁に穴をあけたり通路をふさいだりして迷路を作る方法です。
(手順1)迷路の一番外の枠を閉じたパスとしてペンツールで描きます。

(手順2)ノードツールを選び、マウスをドラッグして外枠全体を選択し、選択ノードの種類をスムーズにアイコンをクリックして、全体を丸めます。

(手順3)環境設定ダイアログで、振る舞い > 変化量のインセット/アウトセット量として迷路の通路の幅を指定します。例えば10pxを指定すると、選択した図形をその幅だけ内側に小さくなった図形に変換してくれます。具体的には、描いた外枠図形を選択し、編集 > コピーでコピーし、編集 > 同じ場所に貼り付けを選択してぴったり重なった位置にペーストし、パス > インセットメニューを選択すると、後から貼り付けたほうの図形が指定した幅だけ小さくなって、次のように通路っぽい絵になります。

(手順4)これを繰り返して、全体に年輪状の壁を描きます。

(手順5)正解ルートをペンツールで描きます。

(手順6)スナップを設定するダイアログで、ノードと、パスと、垂直線にチェックをいれます。そして、ペンツールを使って、正解ルートと袋小路が通り抜けできないように行き止まりの壁を描きます。先ほどのスナップの設定のおかげで、行き止まりの壁を通路の壁に直角になるようにきれいに描くことができます。

(手順7)最後に正解ルートが横切るところでパスを切断して、通り抜けられるようにしていきます。

(手順8)正解ルートの線を消します。

壁をベジエ曲線で描く方法
太いベジエ曲線を使って通路を描く方法ではなく、太いベジエ曲線の端を使って通路の壁を描く方法です。最もスタンダードな迷路の描き方ではないかと思います。
(手順1)これまでと同じように、出入口のある外枠をベジエ曲線で描きます。

(手順2)描こうとする通路の幅をストロークの幅に設定して、色も壁とは異なる色(例えば紫)に設定して、ベジエ曲線で正解ルートを描きます。

(手順3)描いたベジエ曲線のパスオブジェクトを選択しておいて、パス > ストロークをパスに変換メニューを操作します。すると、元の線(ストローク)が、その線の縁の部分をなぞった線に変換されます。変換後に線の色を壁の色と同じにすると次のようになります。これで正解ルートの壁は描けました。

(手順4)袋小路の壁を描きます。袋小路を正解ルートと同じように太い線で描くこともできますが、細かい壁や短い壁はちょっと描きにくいので、ここは直接壁を描いていきます。

(手順5)袋小路で埋めるとこんな感じです。

(手順6)ノードツールを使って、壁の出張っているところをなおしたり、直線部分を曲げたりして、全体を迷路っぽくしていきます。

(手順7)ついでに、通路の角の部分に丸く色を加えることで、さらに迷路っぽく仕上げます。

